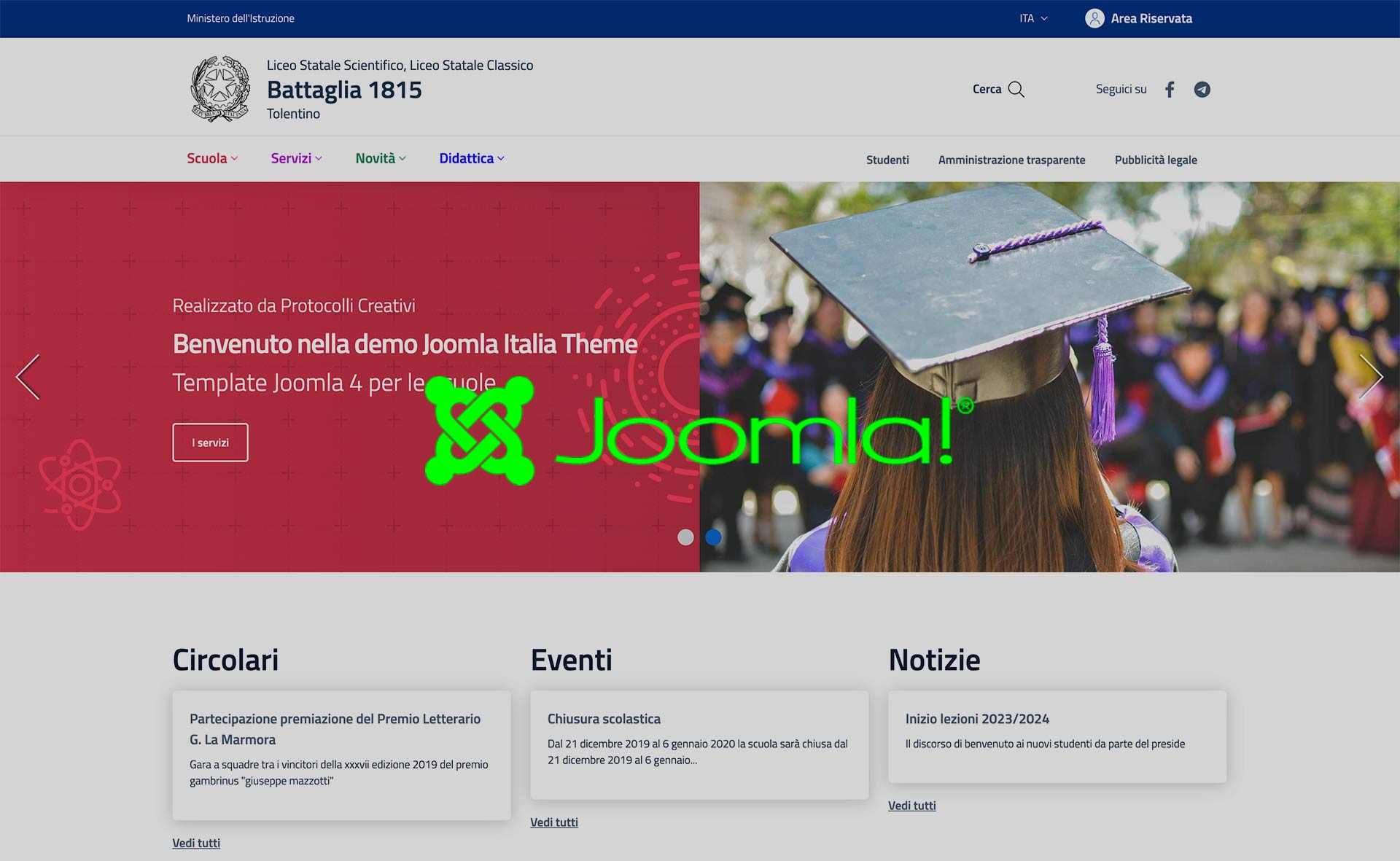
Aggiornamento del 26/06/2023: rilasciato open source il template Joomla Italia theme per Joomla 4!
Template Joomla! 3 conforme alle linee guida di Design Italia per i siti web della Pubblica Amministrazione e delle Scuole, disponibile per il download.
INTRODUZIONE
Abbiamo realizzato un Template Joomla! Accessibile GRATUITO, per la realizzazione siti web, destinato agli enti Scolastici ed alle Pubbliche Amministrazioni ed a chiunque lo voglia utilizzare per i propri progetti. Clicca qui per scaricare direttamente il file su GitHub https://github.com/pcrt/Template-Joomla-3-Accesible o qui per scaricare il file zip.
Per la realizzazione di questo template, abbiamo rispettato tutte le direttive e linee guida previste da Designers Italia, il punto di riferimento per la creazione di siti web destinati a scuole e pubbliche amministrazioni!
Questo template è stato sviluppato utilizzando solo i file del core di Joomla, per funzionare non necessita di nessuna estensione terze parti. Sono state utilizzate le librerie Bootstrap Italia.
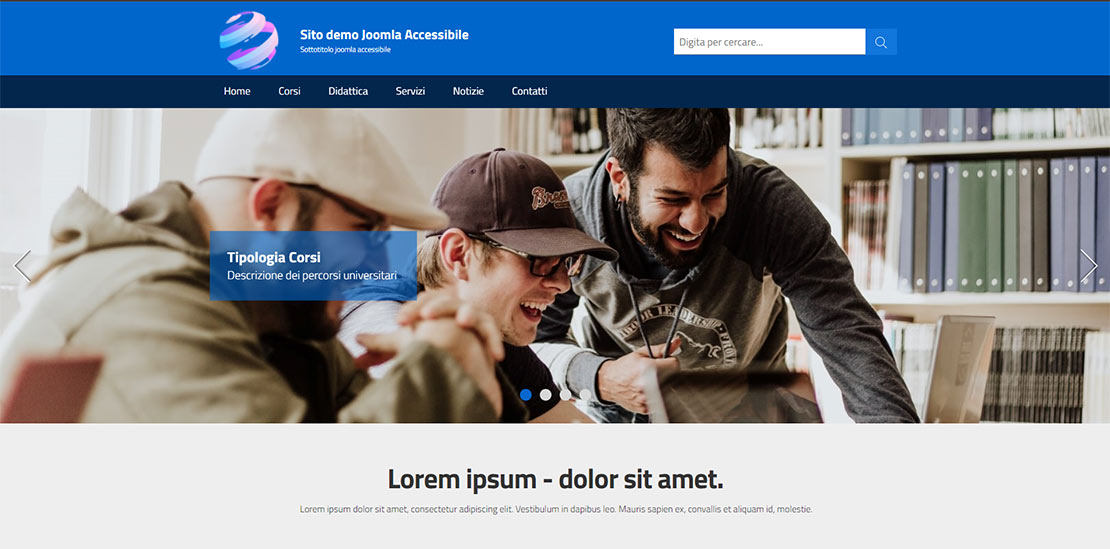
Trovate il sito demo del template Joomla Accessibile a questo link.
Potete utilizzare il nostro template liberamente senza limitazioni, ma non possiamo fornirvi assistenza, vi chiediamo soltanto di inserire la dicitura “Template by Protocolli Creativi” nel footer.
Eventuali segnalazioni di bug o richieste di nuove feature andranno effettuate direttamente sulla pagina GitHub del progetto https://github.com/pcrt/Template-Joomla-3-Accesible
Nelle righe seguenti trovate una guida pratica con le principali funzionalità, del nostro Template Joomla accessibile gratuito.
INSTALLAZIONE DA FILE ZIP
Dopo aver scaricato il nostro template joomla-accessibile, procedere con l’installazione andando nel lato amministratore del sito.
Estensioni → Gestione → Installa
Trascinare o caricare il file zip del nostro template nell’area di caricamento, al termine dell’installazione verrà visualizzato un messaggio di conferma.
IMPOSTAZIONI LAYOUT GENERALE
IMPOSTAZIONI TESTATA
PANORAMICA - POSIZIONE DEGLI ELEMENTI
Per visualizzare tutte le posizioni dei moduli nel template, andare nell’area amministrativa di Joomla, Estensioni → Template → Opzioni → Anteprima posizioni modulo > Abilitato
Ora digitare: https://dominio_del_sito.it/?tp=1, così da visualizzare tutti i blocchi con i relativi nomi.
Oppure vai nel nostro sito demo.

LOGO
Per aggiungere il logo del sito, creare un modulo personalizzato dove inserire l’immagine ed impostare la posizione “logo” ed assegnarlo a “tutte le pagine”.
TITLE
Per impostare il nome del sito nella testata, andare in Sistema > Configurazione Globale > Sito > Nome del sito ed assegnarlo a “tutte le pagine”.
SUBTITLE
Qualora si voglia impostare il sottotitolo in testata, è necessario creare un modulo personalizzato, impostando posizione modulo su “subtitle” ed assegnarlo a “tutte le pagine”.
BARRA DI RICERCA
Per aggiungere la barra di ricerca, creare un modulo di tipo ricerca e nel caso in cui si voglia visualizzare un placeholder, impostarlo in “Testo nel campo”. Per visualizzare il pulsante di ricerca, selezionare “Sì”, con posizione “Destra”. Impostare ItemID con il nome_menu e la posizione su “search”.
MAIN MENU
MENU PRINCIPALE
Per poter visualizzare un menù di navigazione nella barra orizzontale in alto è necessario creare un nuovo modulo di tipo “menu”, impostare come posizione modulo “menuprincipale”, ed assegnarlo “in tutte le pagine”.
MENU - DUE O PIÙ COLONNE
Per ottenere un menù che contiene più colonne, procedere come descritto:
Creare la voce principale come descritto nella sezione precedente, ma per ottenere una predisposizione come nel template, impostare in Opzioni link → Classe CSS > “megamenu”
Creare le voci di sottomenu, come descritto nella sezione precedente
Aggiungere le voci di ogni sottomenu, come articoli del tipo "singolo articolo”

FOOTER
LINK UTILI
Utilizzando il componente “Banner”, già presente nel core di Joomla, creare la categoria “link”, andare in “Banner” ed inserire le varie immagini, una per ogni nuovo items. Successivamente aggiungere il modulo di tipo “banner”, richiamare la categoria corrispondente ed impostare la posizione “userbottom”.
Infine cliccare nella scheda Avanzate > Layout >“link” ed assegnarlo “in tutte le pagine”.
Le immagini scelte, vengono posizionate una dopo l’altra, con la possibilità di essere cliccate e scrollate.
BOTTOM MENU
Per realizzare i menù in fondo alla pagina, bisogna, ovviamente dopo averli creati, impostare i relativi moduli nella posizione “bottom1” o “bottom2” o “bottom3”.
FOOTER MENU
Creati menù e modulo, impostare la posizione in “footer”, ottenendo un menù orizzontale, da utilizzare ad esempio, per le sezioni di Privacy e Cookie Policy.
COPYRIGHT FOOTER
Dopo aver creato il modulo personalizzato, selezionare la posizione “copyright”, il testo viene visualizzato come ultimo elemento della pagina, per riportare ad esempio, le informazioni principali dell’ente.

HOME PAGE
SLIDESHOW IN TESTATA
Per lo slideshow, come quello presente in home page, non è necessario installare estensioni di terze parti, ma utilizzare il componente Corre Joomla “Banner”.
Andando in Componenti > Banner > Categoria, creare la categoria “SlideShow”, poi andare in “Banner” ed inserire le immagini, una per ogni nuovo items. Aggiungere un modulo di tipo “banner”, richiamando la categoria ed impostando la posizione “header”.
Infine per avere una visualizzazione come nel sito demo, cliccare la scheda Avanzate > Layout >“slide”.
Nel caso in cui si voglia aggiungere una scritta sopra ad un’immagine, per essere reindirizzati ad una determinata pagina, andare nel relativo banner, aggiungere una descrizione e URL

H1 HOME PAGE
Per visualizzare un testo in home page, creare un modulo personalizzato e selezionare come posizione “user”, inoltre per aggiungere lo sfondo grigio, andare in Avanzate > Suffisso classe CSS > “gray”.

MENU ORIZZONTALE - HOME PAGE
Dopo aver creato un nuovo menù e le relative voci, impostare nel modulo menu “user” in posizione e “card” per il layout, così da ottenere un menu orizzontale, come nell’esempio, da inserire nelle varie pagine per utilizzare un altro metodo di navigazione.

CONTENUTI IN EVIDENZA - HOME PAGE
Il template prevede una sezione, nella home page, dedicata agli articoli in evidenza. La voce di menu della Home deve essere impostata come “articoli in evidenza di tutte le categorie”
Per aggiungere un titolo alla sezione, selezionare la voce di menu Home > scheda “visualizzazione pagina” > Mostra Intestazione > “Sì” e digitarla.

LAYOUT PAGINA ARTICOLI
PERCORSO DI NAVIGAZIONE
Impostare il percorso di navigazione è molto utile per visualizzare la gerarchia delle pagine, per cambiare velocemente sezione, ma da utilizzare soprattutto da un punto di vista SEO, i motori di ricerca sfruttano le breadcrumb per far visualizzare all’utente un’anteprima del contenuto dell’articolo.
LAYOUT BLOG ARTICOLI “ISTITUTI”
Nel template troverai una nuova tipologia di voce di menu che abbiamo chiamato “Istituti”. Questo layout, ha un’impostazione simile alla “Categoria Blog”, ma con una disposizione degli articoli differente. Trovi un'anteprima nel nostro sito demo.
Per attivare questo layout è necessario creare una nuova voce di menu ed impostare il tipo di voce, nell’elenco sotto Articoli in “Istituti”.
La predisposizione degli elementi nella pagina prevede come primo elemento, il titolo della categoria con l’eventuale descrizione, scorrendo vengono visualizzati i singoli articoli pubblicati in blocchi rettangolari, con un’icona in alto a sinistra ed accanto il titolo della categoria appartenente, di seguito viene visualizzato il titolo dell’articolo ed un’introduzione al contenuto, ed il link all’articolo.

Tutti i vari articoli contenuti in una determinata categoria, vengono pubblicati rispettando il numero di colonne ed elementi, impostati nelle layout delle voci di menu.
Nella nostra pagina di esempio abbiamo configurato la voce di menu nel seguente modo:
In Categoria selezionare “mostra” per il titolo e la descrizione della categoria, poi “nascondi” i Tag
In Layout Blog, impostare il numero di articoli da visualizzare, principali:0 introduttivi:50 colonne:3
In Visualizzazione pagina, crea l’intestazione, selezionando SÌ ed il relativo nome_pagina
Nella sezione Opzioni, impostare:
- Testo Introduttivo → nascondi
- Titolo Dettagli art. → nascondi
- Categoria → mostra
- Link Cat. → si
- Cat. Princ. → mostra
- Link Cat. Princ. → si
- Mostra Leggi Tutto → mostra
- Mostra titolo Leggi Tutto → nascondi
- Icone → nascondi
- Mostra Tag → nascondi
MENÙ A SINISTRA NEL LAYOUT PAGINA ARTICOLI
Per posizionare un menù di navigazione a sinistra degli articoli è necessario creare un nuovo modulo ed impostare la posizione su “left”.

LAYOUT BLOG ARTICOLI “TAGGED BLOG”
Per ottenere un’esperienza più fluida e veloce nella navigazione, abbiamo utilizzato i “tags”, componente già presente nel core di Joomla.
Questo layout, ha un’impostazione simile ad “Istituti”, ma gli elementi che vengono visualizzati fanno parte dello stesso tag, impostato in ogni articolo. Trovi un'anteprima nel nostro sito demo.
Per utilizzare questo layout è necessario creare il tag principale e i relativi sotto-tags, nell’apposita sezione Componenti > Tags.
Aggiungere una nuova voce di menu impostando il tipo di voce “Tagged Blog”, contenuta nell’elenco “Tags” ed inserendo nel relativo campo il tag corrispondente.
Andare nella scheda “Opzioni Tag” ed impostare mostra nome e descrizione su “mostra”
In “Opzioni Elementi”, selezionare “descrizione” su “mostra” ed il “campo filtro” in “nascondi”.
Nella sezione “Opzioni Paginazione”, selezionare “nascondi” in tutte le voci. Infine in “Visualizzazione Pagina”, mostrare l’intestazione selezionando SÌ e scrivendo nel campo “Intestazione pagina”.